The class website described here is one example of a successful site that seeks to maximize student access to useful resources while minimizing updates to the site itself. This website can be easily transferred to a site for use with another class, either by requesting a duplicate copy of the template site, or by applying any individual technique to a site that's already built.
 This is the second year that I've made heavy use of a class website that attempts to host all the resources that students might find useful in the course. Next year I'll be moving on to a new school, and while I plan on taking the template for the site with me, I'm hoping that the current site can remain useful to folks that will be teaching the course I've taught this year. I figured I'd write a quick synopsis of everything that makes the website tick, both as a resource for teachers at my current school and anyone else who wants to use the site as a template. If the basic format of what I've described below seems useful, just contact me by on twitter or by email (josephlkremer at gmail) and I'll happily make a copy of the site for you! Thankfully, Google Sites makes duplicating sites extremely easy, so don't hesitate to ask if you'd like to use the template as a starting point.
This is the second year that I've made heavy use of a class website that attempts to host all the resources that students might find useful in the course. Next year I'll be moving on to a new school, and while I plan on taking the template for the site with me, I'm hoping that the current site can remain useful to folks that will be teaching the course I've taught this year. I figured I'd write a quick synopsis of everything that makes the website tick, both as a resource for teachers at my current school and anyone else who wants to use the site as a template. If the basic format of what I've described below seems useful, just contact me by on twitter or by email (josephlkremer at gmail) and I'll happily make a copy of the site for you! Thankfully, Google Sites makes duplicating sites extremely easy, so don't hesitate to ask if you'd like to use the template as a starting point.
Click here to see a template of the site I used with my Modeling-based Physics First class.
The real success of this site is in the simplicity with which I'm able to update content that's most relevant to students. As the class moves forward and students generate new ideas, I rarely have to make changes to the guts of the website itself to give them access to the information they need. The breakthrough here was to think of the website not as a repository for materials themselves, but as a central hub through which students access these materials.
 This is the second year that I've made heavy use of a class website that attempts to host all the resources that students might find useful in the course. Next year I'll be moving on to a new school, and while I plan on taking the template for the site with me, I'm hoping that the current site can remain useful to folks that will be teaching the course I've taught this year. I figured I'd write a quick synopsis of everything that makes the website tick, both as a resource for teachers at my current school and anyone else who wants to use the site as a template. If the basic format of what I've described below seems useful, just contact me by on twitter or by email (josephlkremer at gmail) and I'll happily make a copy of the site for you! Thankfully, Google Sites makes duplicating sites extremely easy, so don't hesitate to ask if you'd like to use the template as a starting point.
This is the second year that I've made heavy use of a class website that attempts to host all the resources that students might find useful in the course. Next year I'll be moving on to a new school, and while I plan on taking the template for the site with me, I'm hoping that the current site can remain useful to folks that will be teaching the course I've taught this year. I figured I'd write a quick synopsis of everything that makes the website tick, both as a resource for teachers at my current school and anyone else who wants to use the site as a template. If the basic format of what I've described below seems useful, just contact me by on twitter or by email (josephlkremer at gmail) and I'll happily make a copy of the site for you! Thankfully, Google Sites makes duplicating sites extremely easy, so don't hesitate to ask if you'd like to use the template as a starting point.Click here to see a template of the site I used with my Modeling-based Physics First class.
The real success of this site is in the simplicity with which I'm able to update content that's most relevant to students. As the class moves forward and students generate new ideas, I rarely have to make changes to the guts of the website itself to give them access to the information they need. The breakthrough here was to think of the website not as a repository for materials themselves, but as a central hub through which students access these materials.
(I apologize in advance that the post reads like an advertisement for Silicon Valley, but the details of specific software make specific brands quite unique. In the interest of clarity, I've advocated for some very specific solutions here, but if you have suggestions of alternatives please mention them in the comments!)
On the right side of the homepage, I've made a dedicated page for each unit/model, and filled it with a few useful links, photos, and videos. I've tried to make these pages full of useful and relevant materials, but I'm not sure how much my students use it at all... Most importantly, these unit pages make it easy for students to access any handouts from class whenever they need them, from their computer or smartphone.
 To accomplish this, I create a folder in Dropbox for each unit, and save a PDF copy of every handout in these folders, unit by unit. On your main Finder (for Mac) or Home Directory (for Windows, right?), right click on this folder and click on "Share Dropbox Link". The "Public Link" for this folder will be copied to your clipboard, and you can paste it as a link to at the top of each unit/model page.
To accomplish this, I create a folder in Dropbox for each unit, and save a PDF copy of every handout in these folders, unit by unit. On your main Finder (for Mac) or Home Directory (for Windows, right?), right click on this folder and click on "Share Dropbox Link". The "Public Link" for this folder will be copied to your clipboard, and you can paste it as a link to at the top of each unit/model page.
To make a new handout available to students, I just print a copy to PDF in the folder for that unit. To update a handout, I just write over the PDF file in that folder and the updates show up automatically. With this system, I rarely have to make changes to the website when I make small changes to handouts.
Thanks to Joe Morin for his Dropbox tip above - the old "Public Folder" sharing method I'd been using was outdated and much less convenient!
 To accomplish this, I create a folder in Dropbox for each unit, and save a PDF copy of every handout in these folders, unit by unit. On your main Finder (for Mac) or Home Directory (for Windows, right?), right click on this folder and click on "Share Dropbox Link". The "Public Link" for this folder will be copied to your clipboard, and you can paste it as a link to at the top of each unit/model page.
To accomplish this, I create a folder in Dropbox for each unit, and save a PDF copy of every handout in these folders, unit by unit. On your main Finder (for Mac) or Home Directory (for Windows, right?), right click on this folder and click on "Share Dropbox Link". The "Public Link" for this folder will be copied to your clipboard, and you can paste it as a link to at the top of each unit/model page.To make a new handout available to students, I just print a copy to PDF in the folder for that unit. To update a handout, I just write over the PDF file in that folder and the updates show up automatically. With this system, I rarely have to make changes to the website when I make small changes to handouts.
Thanks to Joe Morin for his Dropbox tip above - the old "Public Folder" sharing method I'd been using was outdated and much less convenient!
 On the iPhone, Apple's "Photo Stream" provides a convenient way to share photos of whiteboards and lab activities from class in one consistent location. (If you know of a way to do this on other platforms, please let me know in a comment and I'll update this post.) To set this up for the first time, go to the Settings app, choose Photos and Camera, and turn on My Photo Stream and Shared Photo Stream.
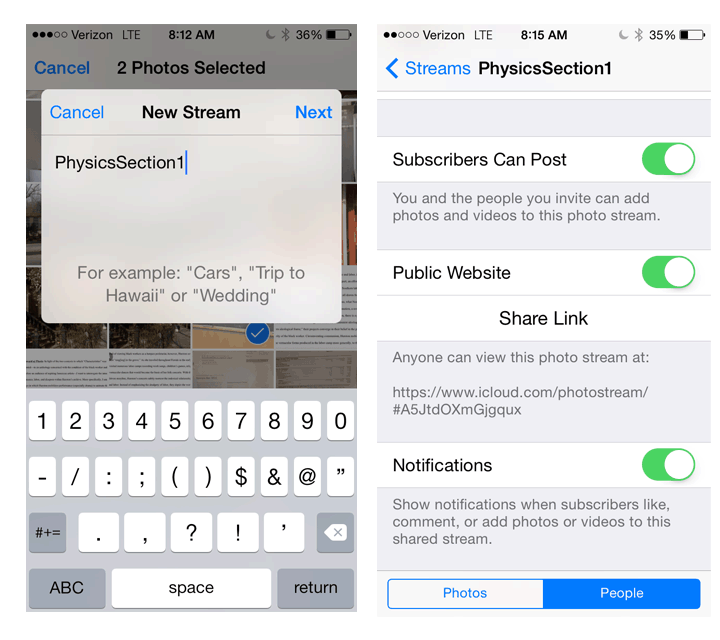
On the iPhone, Apple's "Photo Stream" provides a convenient way to share photos of whiteboards and lab activities from class in one consistent location. (If you know of a way to do this on other platforms, please let me know in a comment and I'll update this post.) To set this up for the first time, go to the Settings app, choose Photos and Camera, and turn on My Photo Stream and Shared Photo Stream.To share photos from your class with iOS7, go to the Camera Roll, click Select in the upper left, and choose a few photos. Click the box and arrow icon in the lower left, then choose iCloud. The first time you set it up, make a new Photo Stream for the class you've chosen, and give it a descriptive name. After this, simply choose the appropriate stream to add more photos to the collection.
To make the Photo Stream publicly available online, you'll need to turn on the "Public Website" option. Go to the "Photos" app (not the camera, the app that's actually called "Photos"), choose the "Photo Stream" tab, and click the arrow next to the name you just created. Switch "Public Website" to "On", and share the link with yourself. This link can then be used as the permanent link from each section on the class website, under the "Class Photos!!" link. Click the pencil icon in the upper right to edit the page and change the links to your own Photo Streams.
The steps are the same in iOS6. Try this support page if you get stuck.
Students can access examples of whiteboards from their own section or others, and it's easy to separate sections from each other while giving students a chance to browse work from other sections as well as their own. My AP Physics class had 224 photos by the end of the year! I've also used the Photo Stream to post solutions (one by one) to practice problems for a "Rally Coach" Kagan Structure - one student is working on a problem while their pair coaches them through the solution while looking at a suggested solution online - using a smartphone or computer.
The steps are the same in iOS6. Try this support page if you get stuck.
Students can access examples of whiteboards from their own section or others, and it's easy to separate sections from each other while giving students a chance to browse work from other sections as well as their own. My AP Physics class had 224 photos by the end of the year! I've also used the Photo Stream to post solutions (one by one) to practice problems for a "Rally Coach" Kagan Structure - one student is working on a problem while their pair coaches them through the solution while looking at a suggested solution online - using a smartphone or computer.
Skills Based Feedback (or Standards Based Grading as it's more commonly known) has been a crucial part of giving my students the incentive and autonomy to focus their attention where they need it most. I've used the class website heavily to make this information students need most easy to find. Skills are grouped in clusters, arranged by quiz (while I give a few tests throughout the year, new skills are almost always assessed first on a quiz). For each quiz, students have access to an "Extra Practice Sheet" for practicing those skills explicitly, as well as a suggested solution. Once a student has completed and checked their work on this practice sheet (and talked to another person about their work), they can submit a Google form that automatically sends me an email containing that student's "Extra Opportunity Request." I can prepare this reassessment for the student, and they can show their improvement on those skills.
The website serves as a hub for all aspects of this system. Students can see their current skill grades, download practice sheets and suggested solutions, and submit online forms to tell that they're ready to show their improvement, all from the "Skills and Extra Opportunities" section of the site.
Current feedback is updated similarly to handout in the unit sections, via Dropbox. (Instructions on how to create a public link can be found here.) The Skills Feedback link at the top of page itself goes to a public link for a PDF file called SkillsFeedbackSheet. By writing over this PDF, I automatically write over the file that shows when students visit this link from the page. Thanks to Paul Bianchi for sharing the Excel Spreadsheet that I use to make keep these skills grades organized. If you'd like more info on how this sheet is organized, drop me a line!
Extra Practice Sheets and suggested solutions for each quiz type, or group of skills, are also accessed via Dropbox public links, making it easy to update the files as needed without making any changes to the website itself. Unlike the files on the unit page, these have to be linked one-by-one, but if your skill groups stay consistent from year to year, this will only have to be set up once.
 Extra Opportunity Forms can be submitted directly from the page. Setting this up for yourself will require first making your own Google Form (feel free to use this one as a template), then editing the page so that your own form is embedded in the page. Once you've created your form go to the Live Form page, and copy the link in the URL bar. While editing the page, scroll down to the form, which will appear as a grey box. Click on the Properties icon to the left, and paste the link to the form in the box marked "URL to content".
Extra Opportunity Forms can be submitted directly from the page. Setting this up for yourself will require first making your own Google Form (feel free to use this one as a template), then editing the page so that your own form is embedded in the page. Once you've created your form go to the Live Form page, and copy the link in the URL bar. While editing the page, scroll down to the form, which will appear as a grey box. Click on the Properties icon to the left, and paste the link to the form in the box marked "URL to content".
(NOTE: The size of the window is deliberately set so that it doesn't cut off the form when viewed on a smartphone. You may want to check that this size is working correctly when you set up your own page.)
There are a few other elements of the webpage that will have to wait for future posts, but I wanted to briefly describe how the "Contribute Online" section of the class website is structured. This year I've made a lot progress toward a long term goal of making class notes a more reliable and sophisticated resource for my ninth graders. In an inquiry-based class students simply can't rely on the traditional "write down what the teacher writes down" strategy of note taking, because so little of the important information is coming from the teacher. This section of the webpage became an important part of this, in conjunction with a published notebook I called a "Consensus Notebook." (more on this here and here)
For each unit/model in the course, I create a collection of collectively editable Google Docs, where each document contains a few discrete topics within each unit (BFPM 5: Force Pairs, BFPM 6-7: Components and Analyzing on an Incline), duplicated for each section of my class. Students contribute suggestions of useful notes, ask and answer questions, and post photos of relevant examples (often pasted in from the Photo Stream described above). I'll browse contributions every few days and make my own suggestions, or point out which suggestions I think are especially helpful or problematic. Since each student has an email address that's linked via Google Drive to the document itself, I can send a comment directly to the inbox of the student who wrote a post, asking students who wrote questionable or incomplete suggestions to revise or add to their previous work, simply by adding "+name@address.com" to the comment.
As the sections grow to include suggestions of various degrees of usefulness (to put it kindly!), students need to evaluate the suggestions to determine what's most useful for them. Students keep a paper notebook with the same hierarchical organization as the online documents. Each student individually combs through the examples and suggestions in each section, and decide for themselves what's important enough to write down in their own notebook. While some notes are taken in class, most of the reflection what information is useful happens outside of class, when students have time to think about their work, and identify which suggestions from the online doc they find most helpful to write down in their spiral bound paper copy of the Consensus Notebook.
I hope that this template can be a nice jumping off point for folks who might otherwise be reluctant to start a class website, and that the tips I've stumbled upon can help the savvier teachers improve and streamline a site that's already up and running!
Do you have any other suggestions of simple ways to make a website easy to use for both teachers and students? Do you have questions about the various aspects of the site described here? Let us know in a comment so we can get a conversation started!
_________________________________________________________________
I hope that this template can be a nice jumping off point for folks who might otherwise be reluctant to start a class website, and that the tips I've stumbled upon can help the savvier teachers improve and streamline a site that's already up and running!
Do you have any other suggestions of simple ways to make a website easy to use for both teachers and students? Do you have questions about the various aspects of the site described here? Let us know in a comment so we can get a conversation started!